Site security is one of the essential must-haves for effective dental websites. There was a time when a lot of small business websites were fine using unsecured HTTP sites instead of the more secure HTTPS protocol, but that’s no longer a good option for several reasons.
Starting in 2018, Google has been labeling sites without valid SSL certificates as “Not secure” in their Chrome browser, which causes a red warning badge to appear in front of a site’s address. That’s alarming to site visitors, besides giving them the impression your site is untrustworthy. Using an SSL (Secure Sockets Layer) certificate to improve the security of your site is what we recommend to avoid this problem, and there are quick, easy ways to get that set up, which we’ll talk about further down in this post.

What SSL Does
SSL is the industry standard for online security, and makes it possible to keep information encrypted as it’s transmitted from your web server to a browser or other computer. Without this security layer, it’s possible for any other computer between those two points to see the data, including any financial information, passwords, and importantly for health providers, private medical information.
With an active SSL certificate, your site protects that data by making it unreadable anywhere other than the intended destination. This prevents data security breaches originating from your site, which is obviously something any business owner or health care provider wants to avoid.
Why You Should Use SSL
The most important reason to use SSL with your website, as a dental practice, is to preserve patient privacy and protect health information. It also will help you meet HIPAA regulations on keeping electronic personal health information secure. Most online HIPAA information breaches happen as a result of unsecured or unencrypted data being transmitted on open networks, according to the HIPAA Journal.
But besides that, there are excellent SEO and marketing reasons to secure your site with SSL too. We’ve talked previously about how Google interprets signals and characteristics of health and wellness websites with an emphasis on trustworthiness and authority, as of its most recent update. Having a valid SSL certificate conveys a higher level of trustworthiness to both Google and to site visitors.
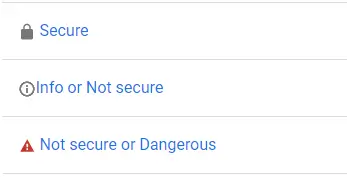
Sites without a certificate now appear to Google Chrome users with a red warning notification in their browser alerting them that the site is unsecured and may be dangerous. Most of the time, that’s going to make a potential visitor click away from your site. And, Chrome users are the majority of your site visitors; it’s the most-used browser worldwide, with upwards of 60 percent of global web traffic in 2018. In Chrome, sites have one of the three icons below next to their site address — and it’s the “Secure” one you want to see on your site.

Google says they made the move with Chrome in order to let users know which sites are unsecured, so they can better protect their personal information in light of the many corporate data breaches that have taken place over the last several years. That makes it a fair guess to assume the other major browsers may follow suit with their own updates in the future.
How to Get SSL On Your Site
The good news is that SSL certificates are typically cheap and easy to acquire, making them a no-brainer investment in your site. We recommend the web hosting service Flywheel, which offers an easy, one-click setup and a free SSL certificate, and integrates beautifully with WordPress sites. Other hosts also provide SSL setup, but often charge a lot more. If you have a GoDaddy site, for instance, you can expect to pay more like $60 or upwards to secure your website.
If you have a different web hosting company, contact them to find out how to enable SSL and get a valid certificate. They likely can do it for you, or tell you how to do it yourself. You’ll be able to tell when your SSL certificate is working, because instead of a red error icon in your browser’s address bar, a small padlock appears next to your site address instead.

Cleaning Up Problems
There are a few things to watch out for once you make the transition to a HTTPS site to ensure smooth operation, though. If you use third-party add-ons, images served remotely, or widgets in your site structure that don’t use SSL, they can start throwing up errors, or be blocked by Google Chrome because they’re unsecured. Finding different ways to serve the same functions, like changing to a different widget or image host, can clear these up.
Updating the navigational links on your website is also necessary. Some web hosts will do it for you when you upgrade to a secured site, but if you’re doing it yourself, pay attention to the internal links throughout your site to be sure they are now pointed at HTTPS addresses. Without doing this, those internal links will trigger browser warnings about their security when people try to access them.
Questions? Get in Touch
If you’re having trouble getting your site secured with SSL or have questions about the process, we can help. Our web development team has plenty of experience in straightening out security problems and we’re happy to give you a site assessment or quote anytime. Every new site we build for our clients also includes SSL as a standard feature, so if the whole thing has you thinking it’s time to get a new website, we can help with that too. Get in touch with us here.